ما هي هذه الأداة؟
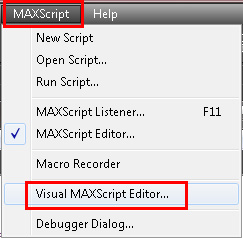
للوصول إلى هذه الأداة من قائمة MAXScript ---> Visual MAXScript Editor
للوصول إلى هذه الأداة من قائمة MAXScript ---> Visual MAXScript Editor

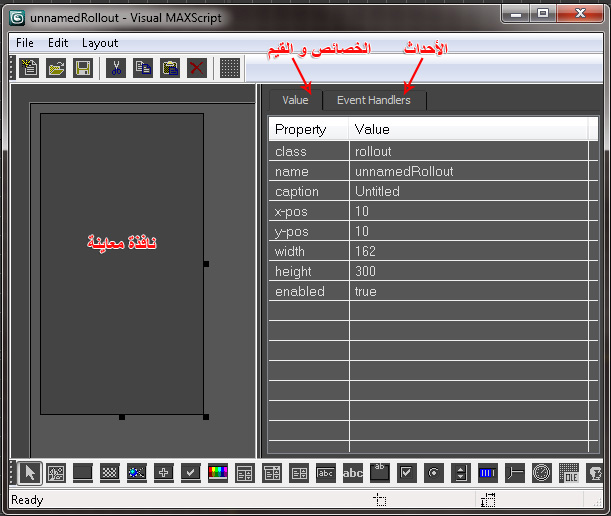
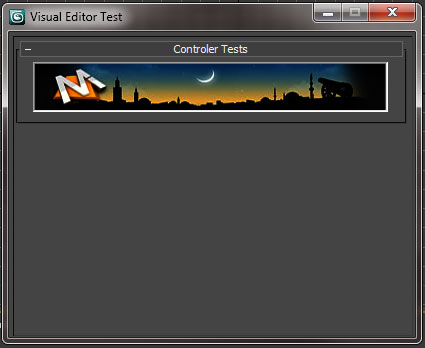
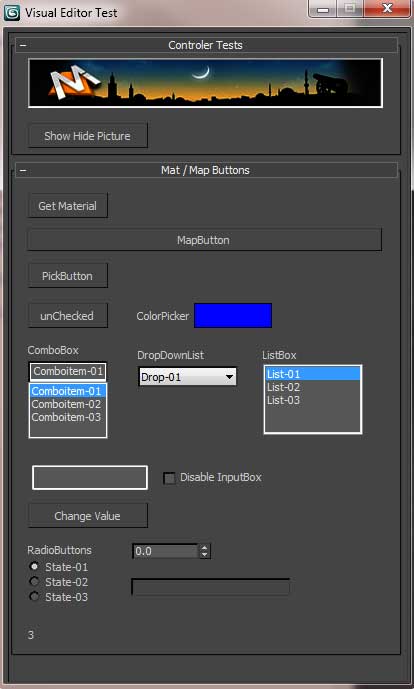
تظهر نافذة المحرر:

الآن كيف نستفيد من هذه الأداة
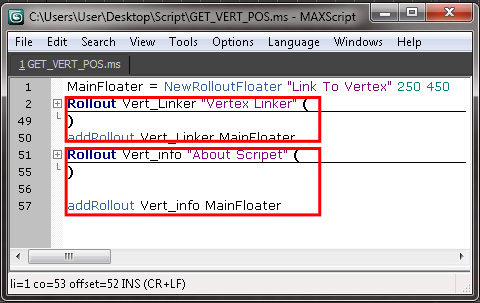
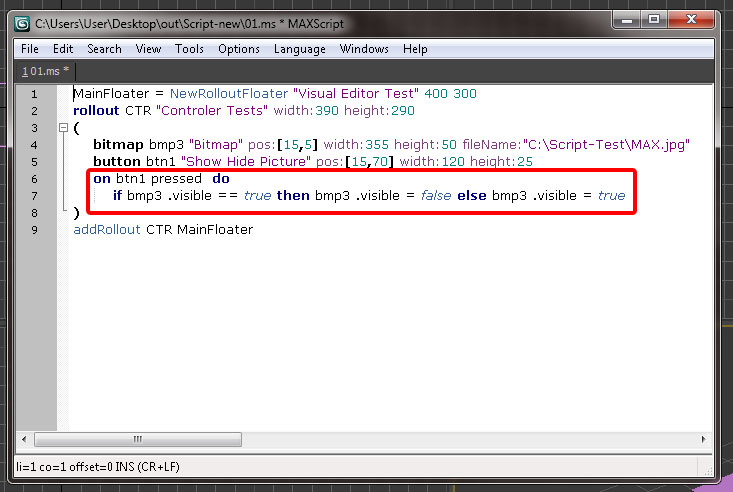
سنقوم بفتح السكربت الذي أنشأناه سابقا في أول موضوع للسكربت من هنا
سنقوم بفتح السكربت الذي أنشأناه سابقا في أول موضوع للسكربت من هنا
و من لم يتابع الموضوع فالسكربت موجود في المرفقات
نقوم بإغلاق نافذة ألـ Visual Editor و نفتح السكربت كما أشرت في الدرس السابق أو
من قائمة MAXScript ---> Open Script
نقوم بإغلاق نافذة ألـ Visual Editor و نفتح السكربت كما أشرت في الدرس السابق أو
من قائمة MAXScript ---> Open Script
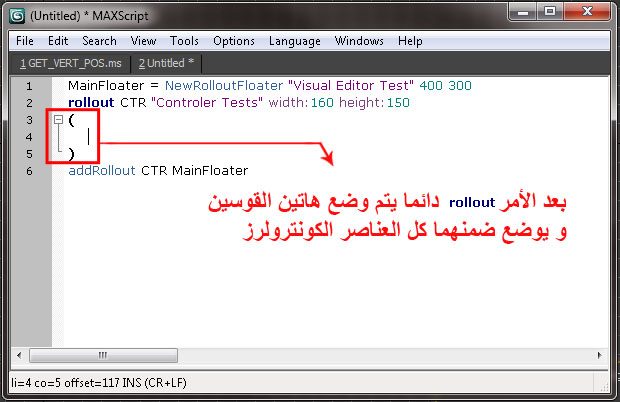
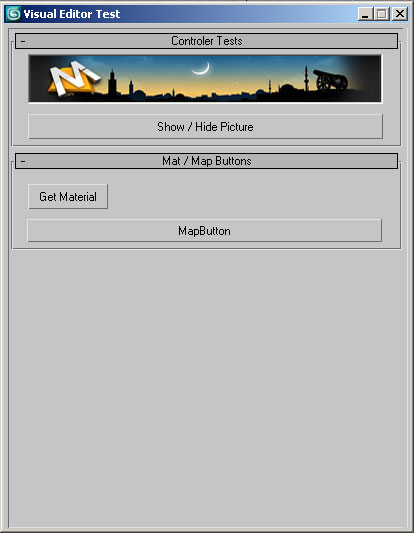
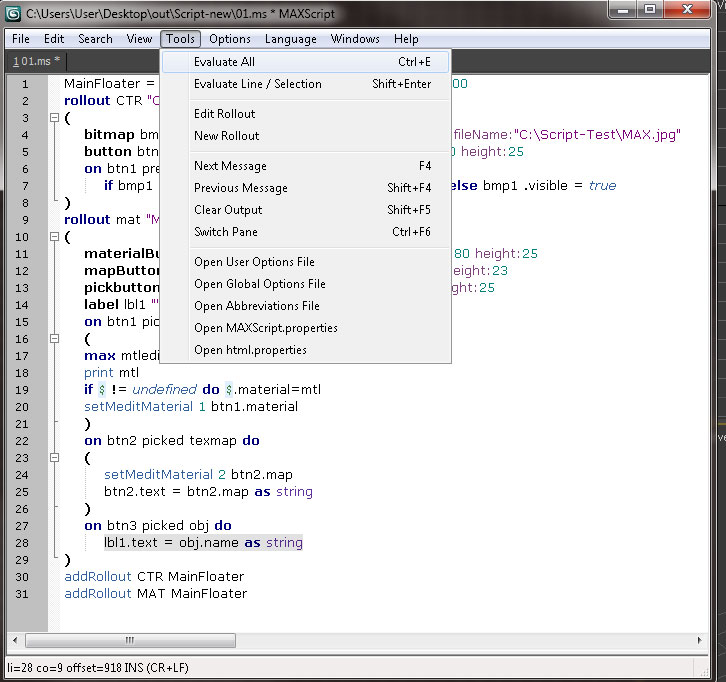
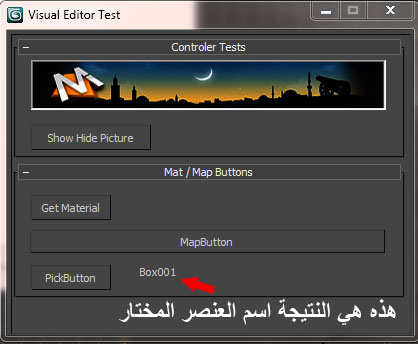
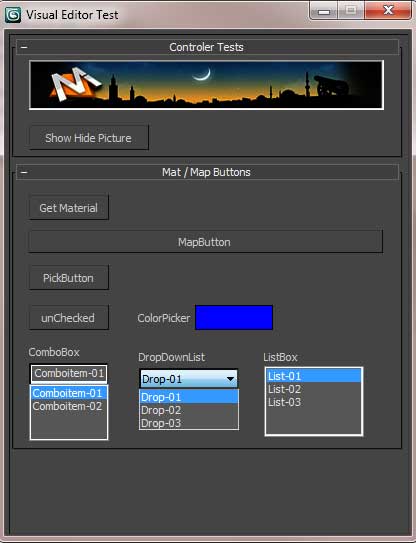
كما تلاحظون فإن نافذة السكربت مؤلفة من 2 rollout الأول يحتوي العناصر الرئيسية للنافذة و الثاني مجرد عرض About

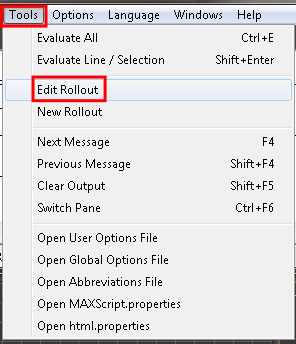
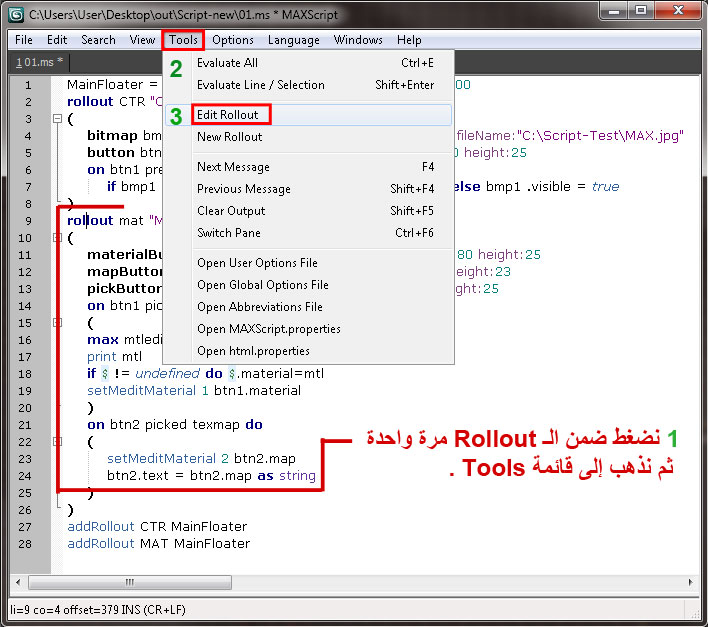
بمجرد أن نضع المؤشر ضمن أحد هذه الـ Rollout نذهب إلى قائمة
Tools --> Edit Rollout من نفس نافذة محرر السكربت تكلمنا عنها في الدرس السابق
Tools --> Edit Rollout من نفس نافذة محرر السكربت تكلمنا عنها في الدرس السابق

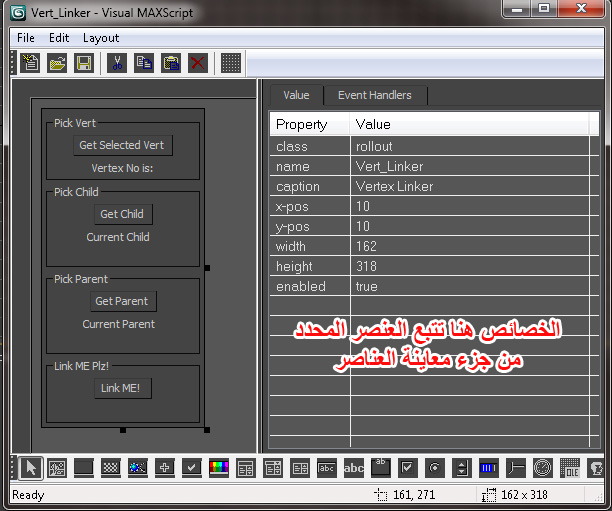
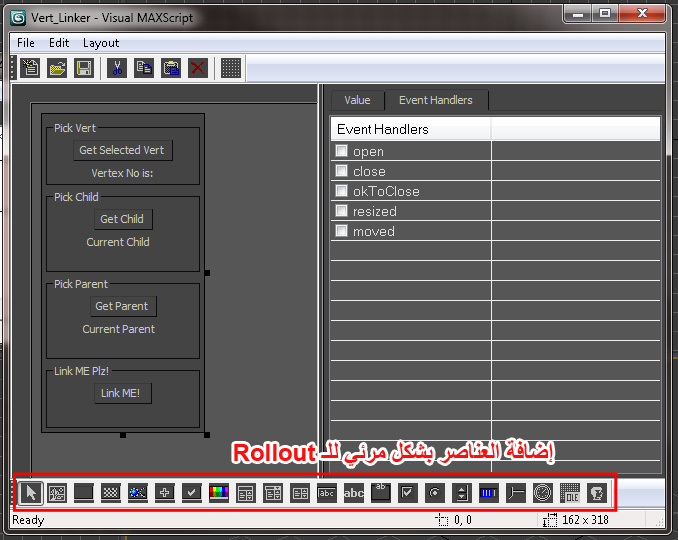
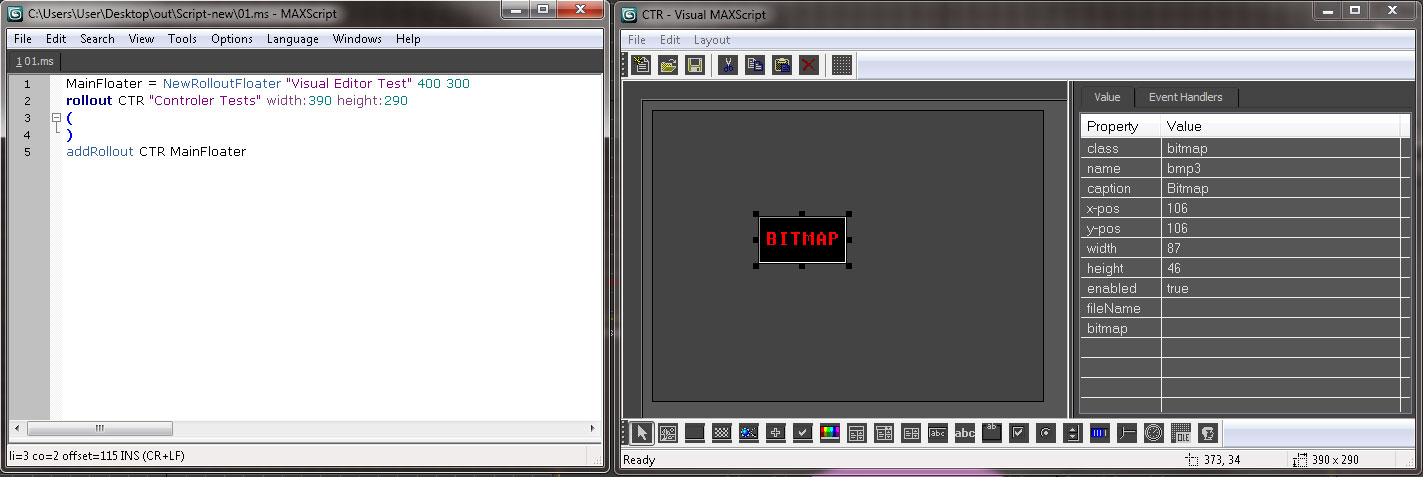
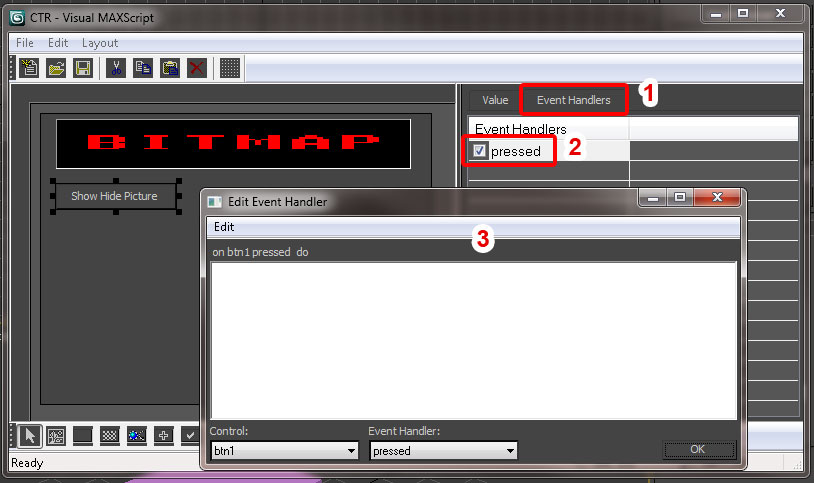
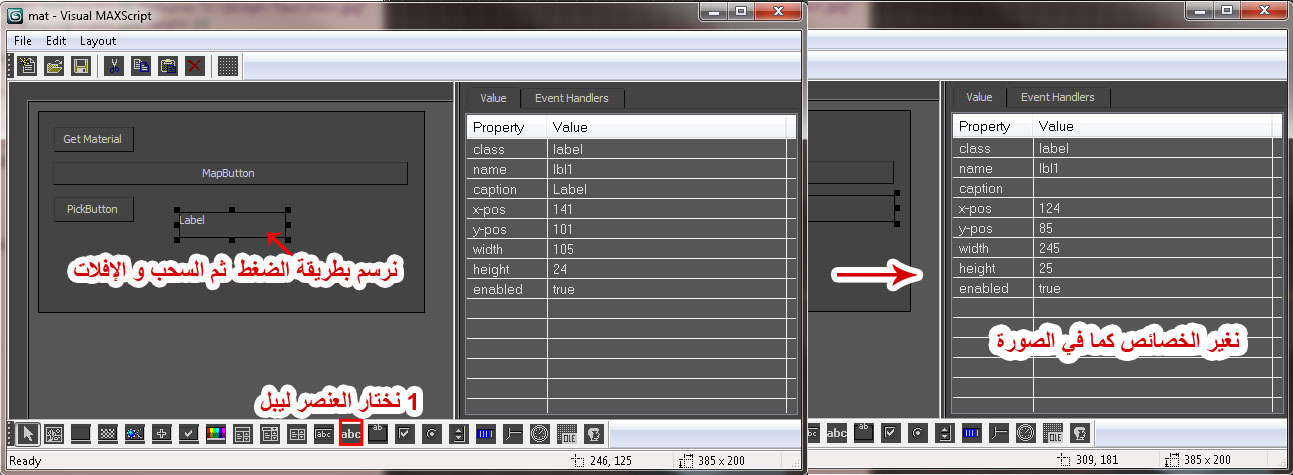
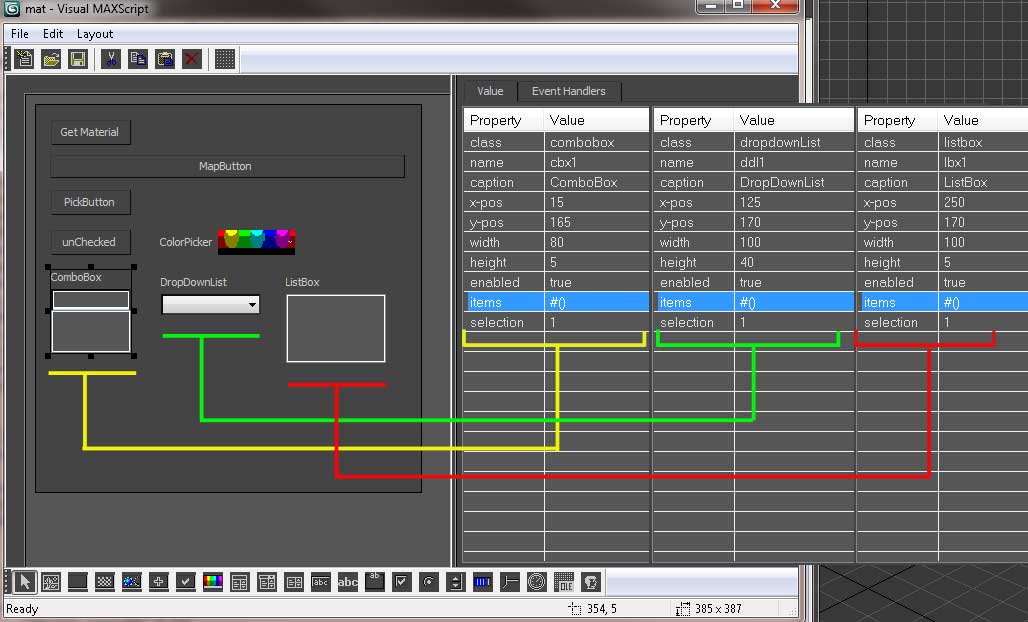
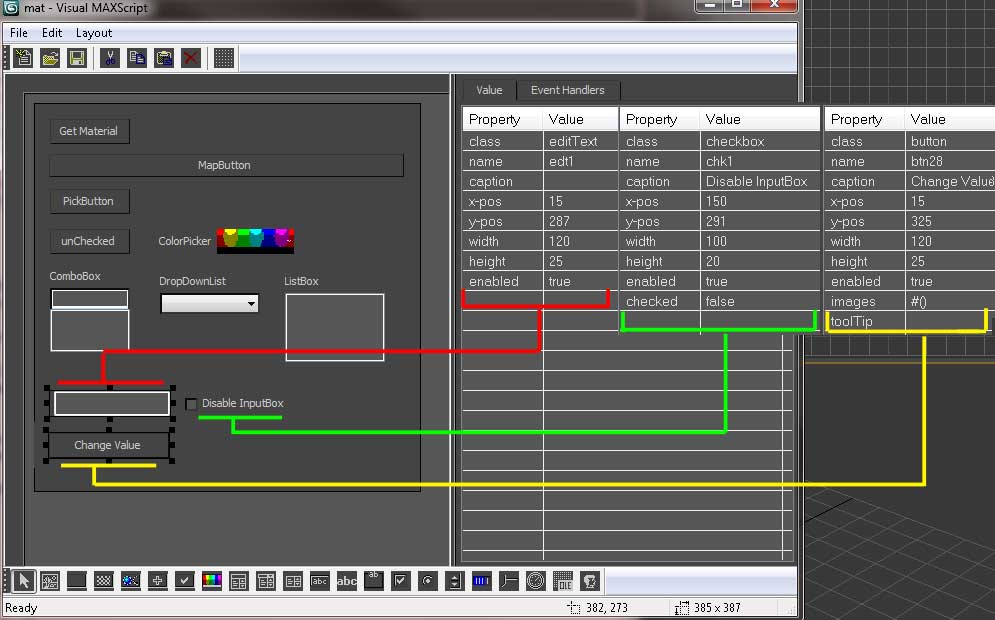
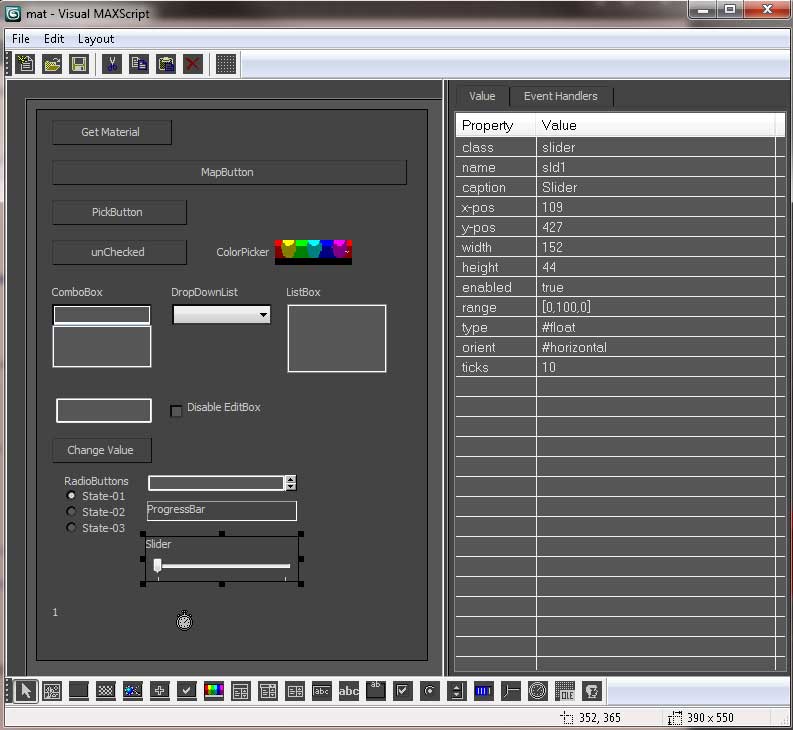
يظهر لنا نافذة المحرر التي أشرنا لها في باية الدرس و فيها الـ Rollout جاهزة لعمل التعديلات اللازمة بحسب ما نراه مناسبا
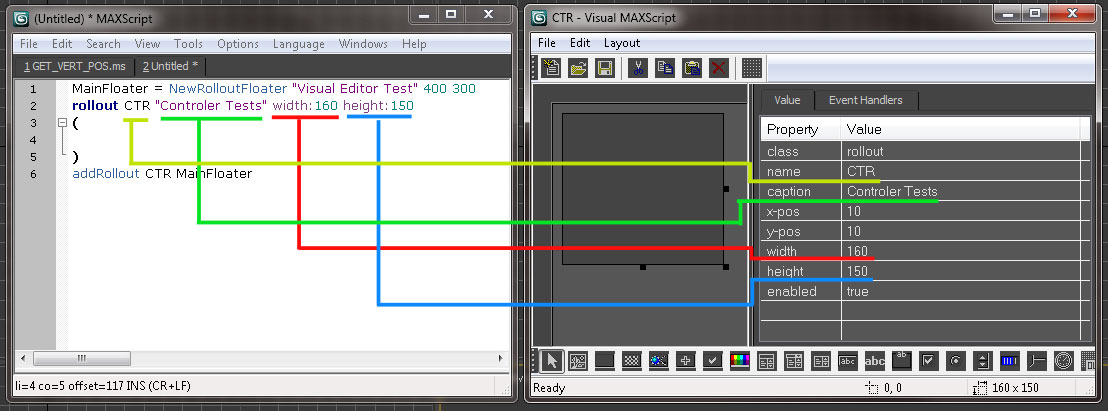
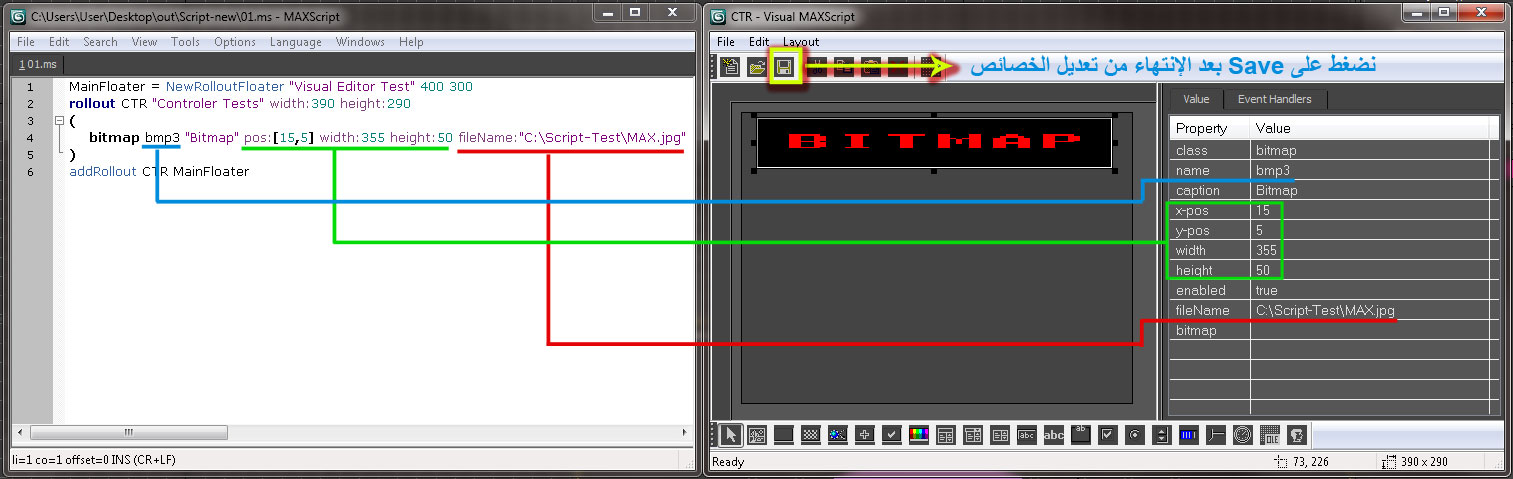
لا أعرف إذا من الضروري شرح الخصائص الأساسية بعتقد مفهومة متل:
name - caption - xpos : position to x - ypos: position to y - width - hieght - enabled
name - caption - xpos : position to x - ypos: position to y - width - hieght - enabled
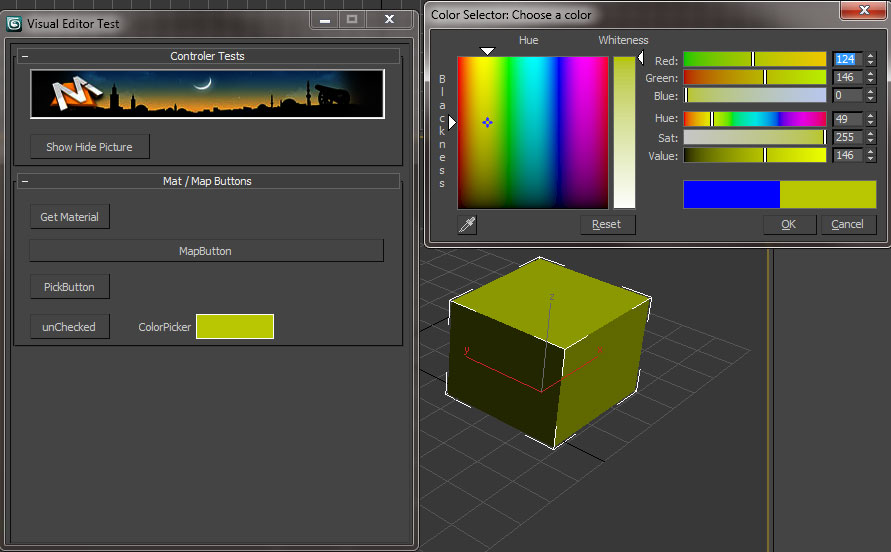
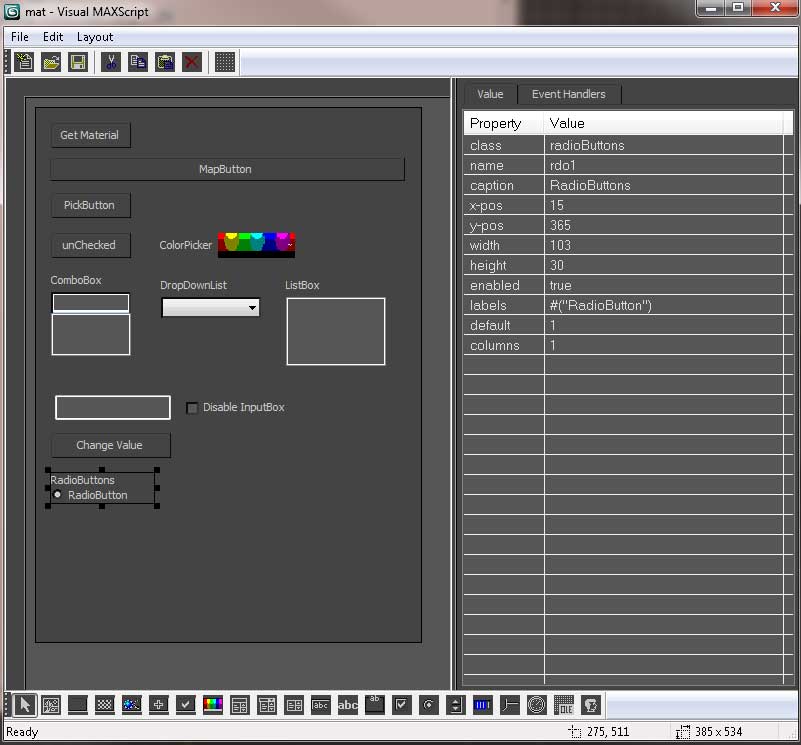
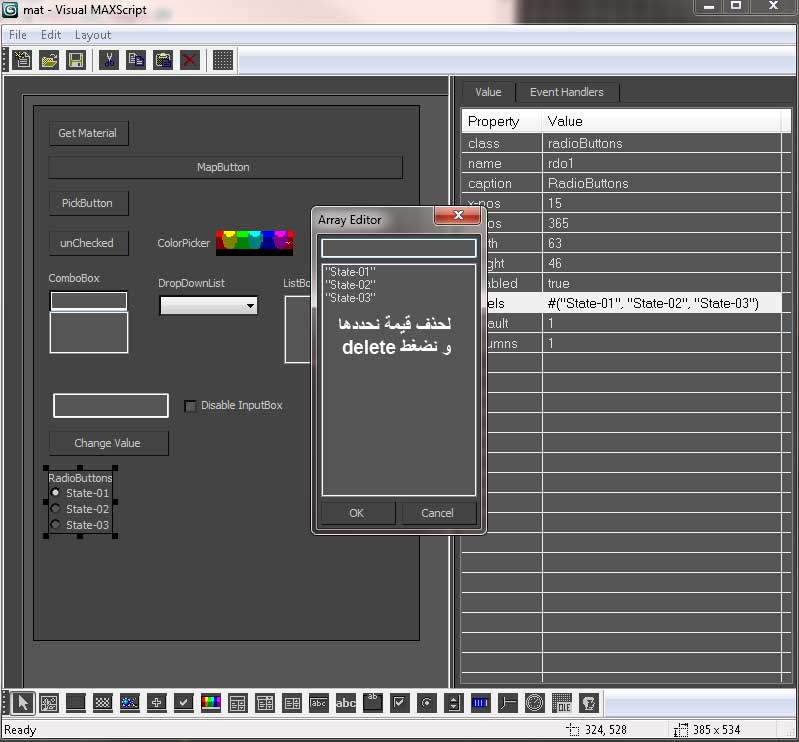
من جزء معاينة العنصر يمكننا ببساطة الضغط على العنصر الملطوب تعديل خصائصه كما في الصورة

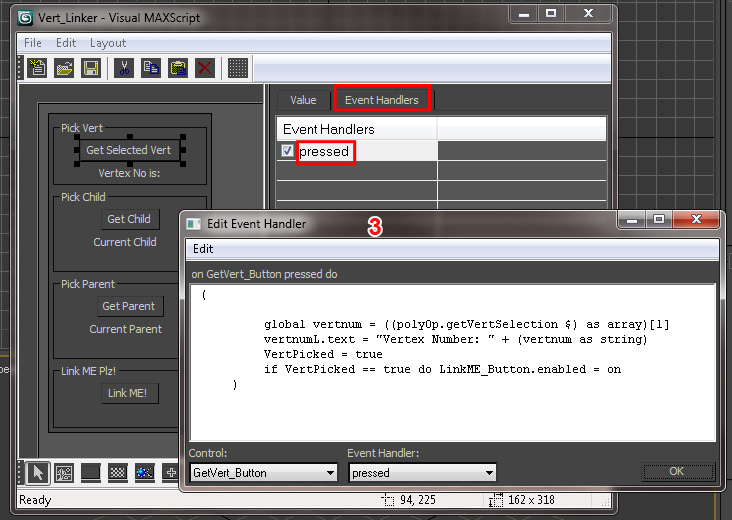
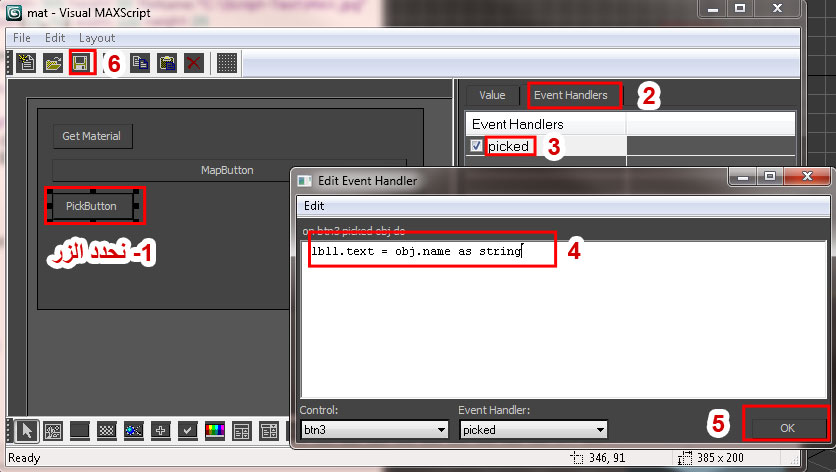
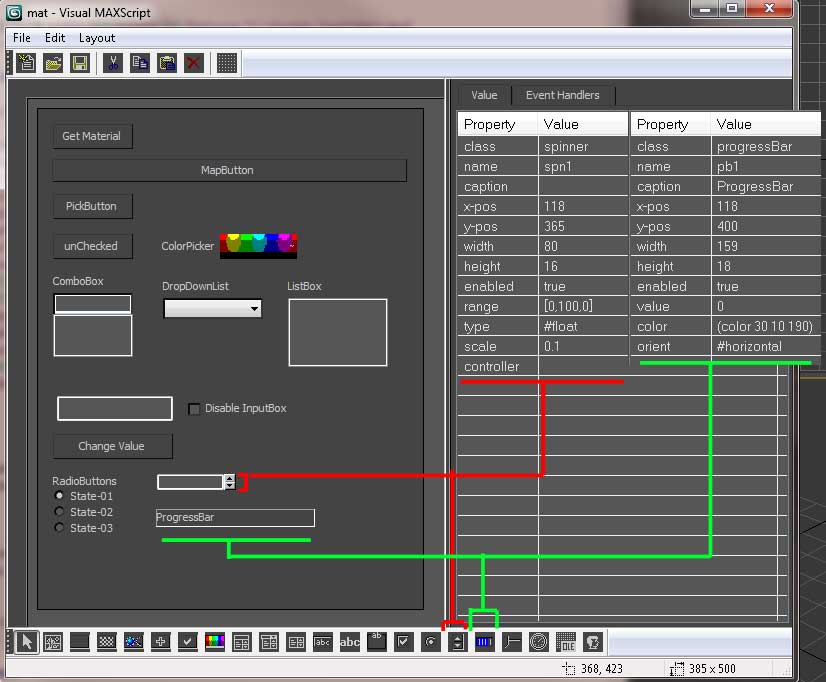
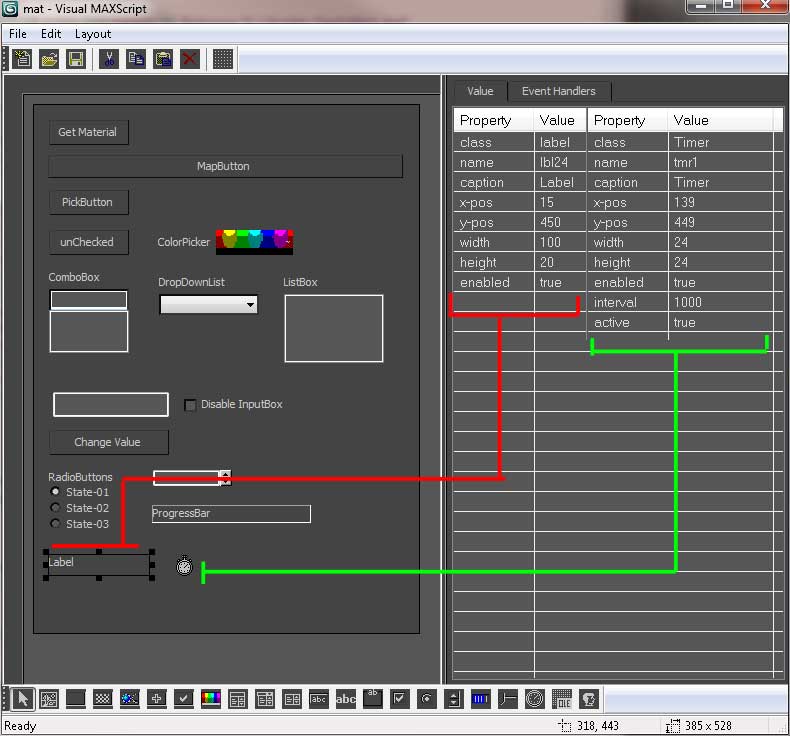
و من أجل معاينة الأحداث لكل عنصر:

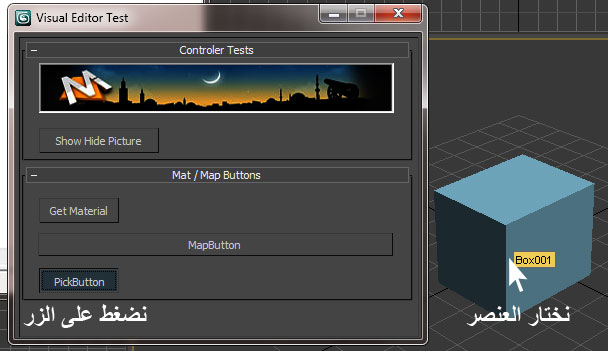
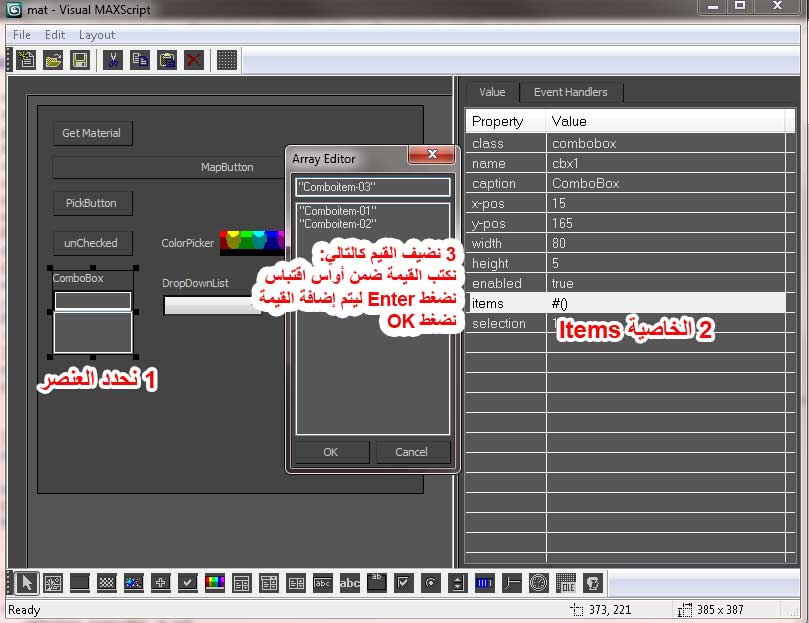
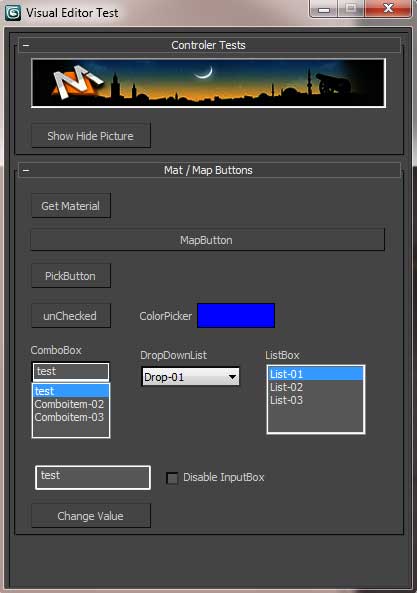
الآن ماذا يمكننا أن نستفيد من خصائص العنصر؟
يجب الانتباه أن البديهي في عالم ويندوز أن الأمر المباشر يطبق على العنصر المحدد
أي أننا إذا أردنا مثلا محاذاة الزر الأول باتجاه اليسار أو اليمين أو توسيطه يجب أن نحدده اولا
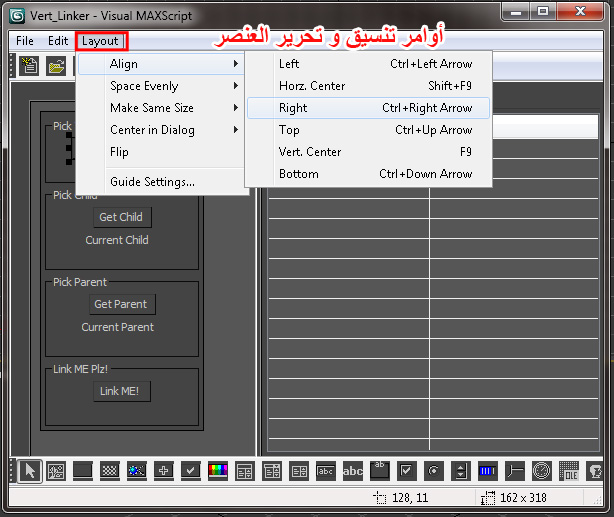
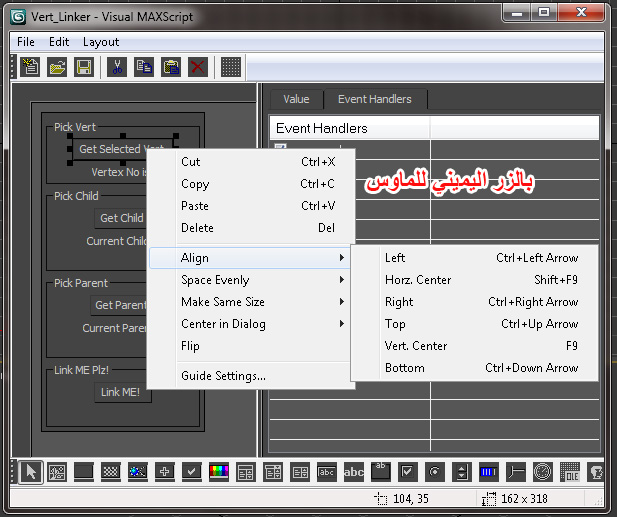
و لعمل المحاذاة المطلوبة نذهب إلى قائمة Layout و نختار المحاذاة التي نرغب بها أو يمكننا أن نضغط بزر الماوس اليميني و اختيار الأمر المطلوب
يجب الانتباه أن البديهي في عالم ويندوز أن الأمر المباشر يطبق على العنصر المحدد
أي أننا إذا أردنا مثلا محاذاة الزر الأول باتجاه اليسار أو اليمين أو توسيطه يجب أن نحدده اولا
و لعمل المحاذاة المطلوبة نذهب إلى قائمة Layout و نختار المحاذاة التي نرغب بها أو يمكننا أن نضغط بزر الماوس اليميني و اختيار الأمر المطلوب


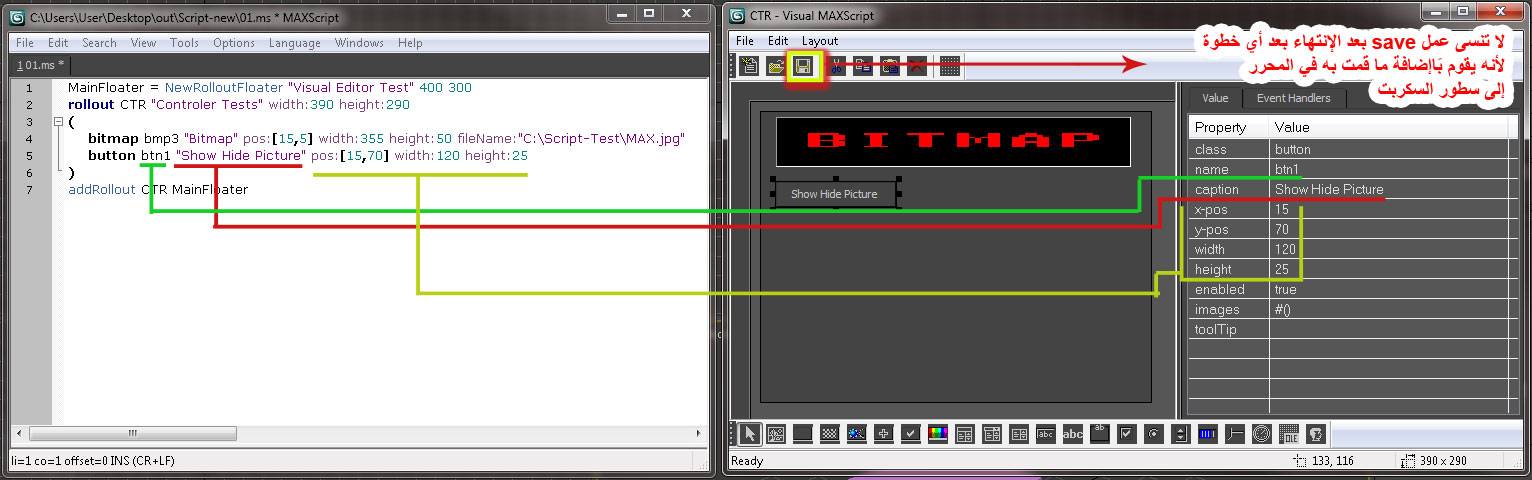
اللآن أعيروا انتباهكم للشريط الصغير أسفل المحرر هذه أجمل هدية قدمتها أوتوديسك لكم حيث يمكنكم من خلالها إضافة العناصر بشكل مرئي للـ Rollout

سنقوم بالتحدث عن هذه العناصر في الردود القادمة نظرا لضيق الوقت
و السلام عليكم و رحمة الله و بركاته.
و السلام عليكم و رحمة الله و بركاته.
و في النهاية لا تنسوا تقييم الموضوع



 Select
Select  Bitmap
Bitmap Button
Button  Map
Map 
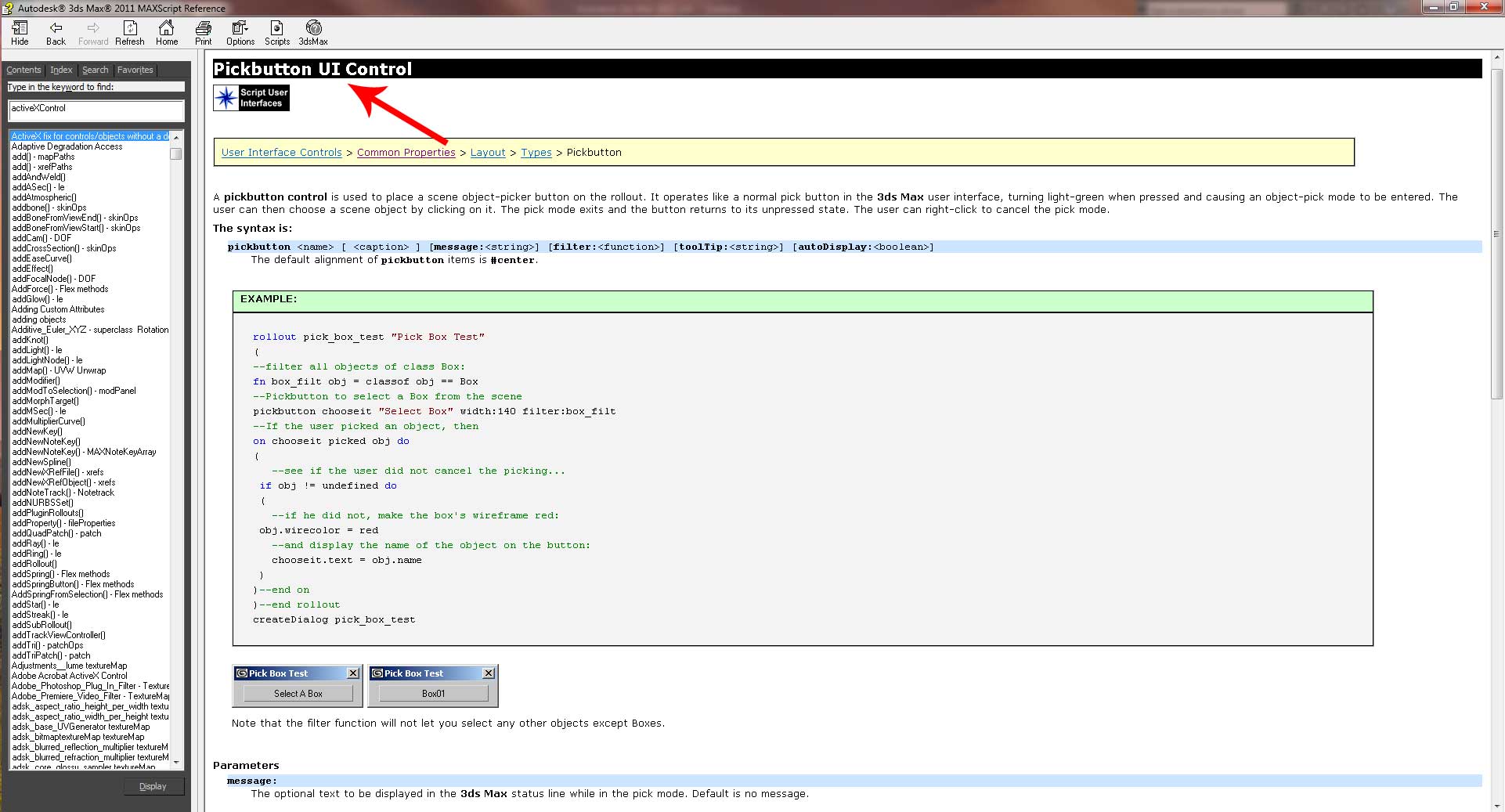
 Pick Button
Pick Button Check
Check  Color Picker
Color Picker  Combo box
Combo box Drop down list
Drop down list List Box
List Box Edit Box
Edit Box Label
Label Group
Group Radio
Radio Spinner
Spinner Progress bar
Progress bar Slider
Slider Timer
Timer ActiveX conroler
ActiveX conroler
































 (إن شاء الله)
(إن شاء الله) ( إنشاء الله)
( إنشاء الله)
تعليق